우분투 리눅스에서 APM(Apache+Php+MySQL)을 설치해 보도록 하겠습니다.
이 글은 컴파일해서 쓰는게 아니라 패키지 자체설치로 초보자도 간단하게 설치해볼수 있습니다.
APM이란 리눅스에서 웹서버를 구성할때 많이 쓰는 프로그램의 일반적인 통합명칭입니다.
부르기 쉽게 한데로 모아서 APM이라고 부릅니다. 요즘은 LAMP(Linux + Apache + MySQL + Php/Perl,Python)환경 이라고도 부르기도 합니다.
아파치(Apache)는 웹서버 자체로서 일반적인 프로토콜인 Http프로토콜을 사용합니다. 또한 Https,ftp등도 지원을 하게 됩니다.
MySQL은 데이터베이스 엔진으로서 각종 게시판이나 데이터베이스를 사용해야할때 많이 쓰이는 프로그램입니다. MySQL뿐만 아니라 PostgresSQL도 사용이 가능합니다.
PHP는 스크립트언어로서 웹페이지를 구성할수 있는 언어중 하나입니다. 많은 웹 프로그램들이 php로 작성 되고 있습니다.
일반적으로 설치순서는 Apache -> MySQL -> PHP 등으로 이루어 지게 됩니다.
1) 설치 1.Apache
먼저 Apache를 설치하여 보겠습니다. 버전은 apache2버전을 기준으로 하겠습니다.
터미널을 열고 다음 명령을 입력합니다.
sudo apt-get install apache2
다음으로 mysql을 인증을 위한 모듈을 설치하겠습니다.
sudo apt-get install libapache2-mod-auth-mysql
다음으로 MySQL
sudo apt-get install mysql-server mysql-client
설치가 완료되면 MySQL서버가 자동으로 시작이 됩니다.
마지막으로 PHP 버전은 PHP5 기준으로 하겠습니다.
마찬가지로 터미널에서 다음을 입력합니다.
sudo apt-get install php5-common php5 libapache2-mod-php5
MySQL과 연동하기 위한 모듈을 설치합니다.
sudo apt-get install php5-mysql
이상으로 설치가 완료 되었습니다.
아파치 웹서버를 제 시작하겠습니다.
sudo /etc/init.d/apache2 restart
MySQL서버도 정상적으로 작동하는지 확인해 보고 작동을 안한다면 restart 를 해줍니다.
sudo netstat -tap | grep mysql
명령을 줬을때
tcp 0 0 localhost.localdomain:mysql *:* LISTEN -
와 비슷한 것을 보면 정상이고 그렇지 않다면
sudo /etc/init.d/mysql restart
로 재시작을 해줍니다.
모든게 정상이라면
에디터를 열고 웹서버의 디렉토리(일반적으로 "/var/www" 에서 phpinfo.php라는 파일을 만들고 다음의 소스코드를 넣어 줍니다.
- <?php
- print_r(phpinfo());
- ?>
그리고 웹브라우저를 열고 실행을 시켜봅니다.
일반적으로 http://호스트주소/phpinfo.php 로 주소를 열면 됩니다.
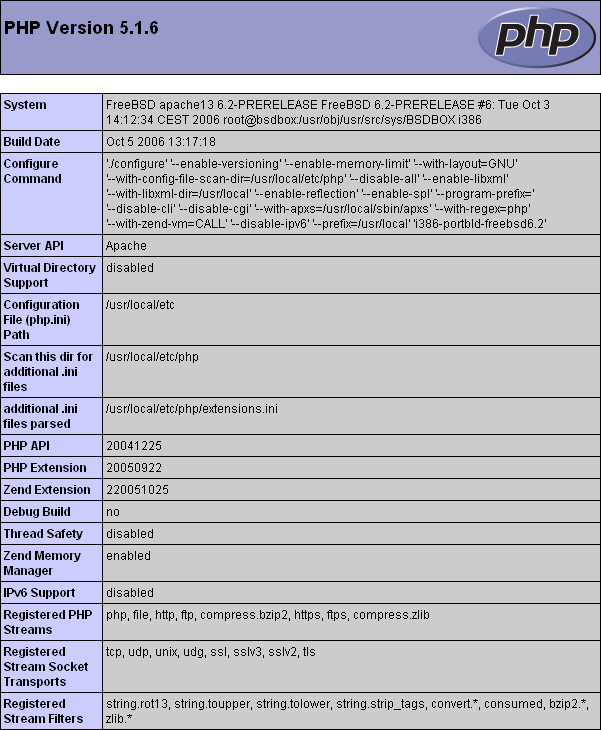
다음과 같은 화면이 나오면 웹서버를 위한 환경이 구성이 되었습니다.
스크롤을 내려 Apache 와 MySQL 등을 찾아 제대로 연결이 되었는지 확인해 봅니다.
각종 사항은 설정마다 다르게 나올것입니다.

phpinfo

2) 설정
1. 아파치
아파치의 기본설정 파일은 /etc/apache2/apache2.conf
포트번호, 문서의루트, 모듈, 각종 로그파일, 가상 호스트 등을 설정할수 있습니다.
자세한 사항은 아파치 문서를 참조하시기 바랍니다.
2. MySQLmysql 의 관리자 암호는 처음에는 지정이 되지 않은 상태입니다.
관리자 암호를 설정하기 위해서는
sudo mysqladmin -u root password newrootsqlpassword
sudo mysqladmin -p -u root -h localohost password newrootpassword
을 입력합니다.
첫번째 줄만 실행해도 설정은 될것입니다.
MySQL 설정파일은 /etc/mysql/my.cnf 파일이고 로그 파일, 포트 번호등을 설정할수 있습니다.
이상으로 훌륭한 웹서버 환경을 구축하게 되었습니다.
처음 시작이니 만큼 보다 많은 노력과 시간을 들이는게 중요하다고 봅니다.
여러 문서를 참조하여 실력을 쌓으시길 바랍니다. 행운을 빕니다~
 xe.conf
xe.conf



