건축물을 짓기 위해서는 구체적인 설계도면이 필요하듯이 웹사이트 또는 모바일 앱 서비스를 제작하기 위해서도 설계도면이 필요합니다. IT 현장에서는 이를 화면 설계라 지칭하며 와이어프레임, 스토리보드, 프로토타입으로 구분하고 있습니다. 국내에서는 파워포인트로 제작한 스토리보드가 표준 설계 방법으로 사용되고 있지만, 보다 원활한 커뮤니케이션을 위해 점차 다양한 툴로 확장되고 있습니다. 알듯 말듯 조금은 헷갈리는 각 용어들이 어떠한 차이가 있는지 살펴보겠습니다.

와이어프레임(Wireframe)
와이어프레임은 화면 단위의 레이아웃을 설계하는 작업입니다. 의사소통 관계자들과 레이아웃을 협의하거나 서비스의 간략한 흐름을 공유하기 위해 사용하며 UI, UX 설계에 집중되어 있습니다.
- 와이어프레임 툴 : 손그림, 파워포인트, 키노트, 스케치, 일러스트, 포토샵 등

스토리보드(Storyboard)
디자이너/개발자가 참고하는 최종적인 산출문서로써 정책, 프로세스, 콘텐츠 구성, 와이어프레임(UI, UX), 기능 정의, 데이터베이스 연동 등 서비스 구축을 위한 모든 정보가 담겨 있는 문서입니다. 현업에서는 해당 문서를 바탕으로 커뮤니케이션을 진행합니다.
- 스토리보드 툴 : 파워포인트, 키노트, 스케치, Axure 등

[완료][1차개편]_060821_회원제재처리_관련_수정_기획.PPT
프로토타입(Prototype)
프로토타입은 실제 서비스와 흡사한 모형을 만드는 작업입니다. 정적인 화면으로 설계된 와이어프레임 또는 스토리보드에 인터랙션(동적 효과)을 적용함으로써 실제 구현된 것처럼 시물레이션 할 수 있으며, 단시간에 구현이 가능하기 때문에 사용자 경험에 대한 테스트를 진행해볼 수 있습니다. 이를 통해 설계 단계의 리스크를 사전에 예방할 수 있습니다.
- 프로토타이핑 툴 : HTML/CSS, AXURE, INVISON, Flinto, FRAMER, UXPin, 네이버 프로토나우, 카카오 오븐 등.
- 애플워치 프로토타입 데모 : http://8gfcti.axshare.com/#c=2
- 그 외 프로토타입 데모 : http://goo.gl/NvKPMA
각 용어에 대해 정리가 되셨나요? 저 개인적으로는 약 5년 전부터 Axure 툴을 활용해 스토리보드와 프로토타입이 혼합된 형태의 설계 문서를 제작하고 있고 매우 만족하고 있습니다. 굳이 Axure가 아니더라도 다양한 프로토타이핑 툴이 있으니 화면 설계를 담당하는 기획자 또는 UX 디자이너라면 스토리보드와 더불어 프로토타이핑 스킬도 갖추기를 적극 권장합니다.
http://pinetreeopenclass.com/bbs/board.php?bo_table=magazine&wr_id=47&page=1
'공부 > 일반' 카테고리의 다른 글
| ftp 533 error (0) | 2018.12.08 |
|---|---|
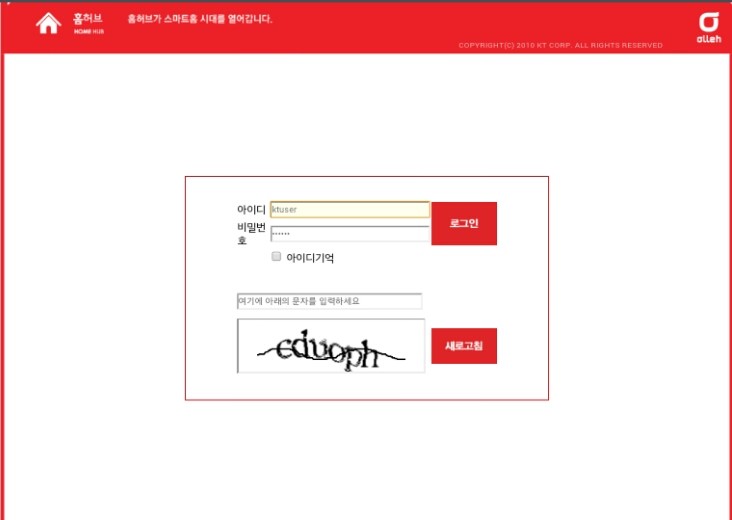
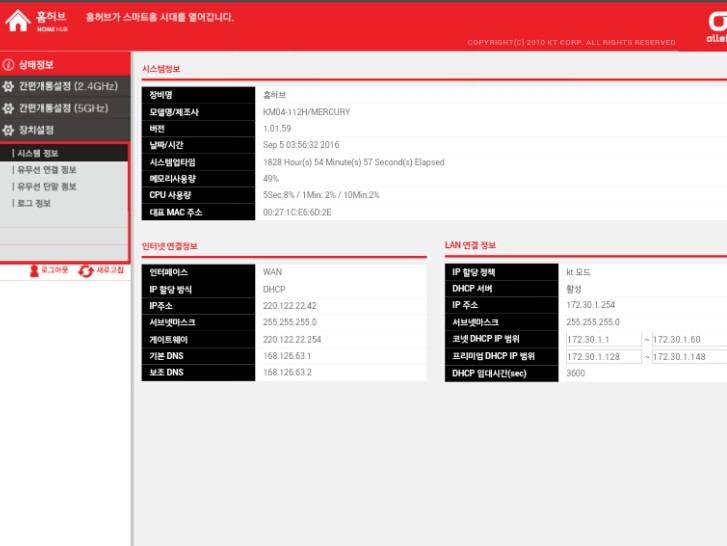
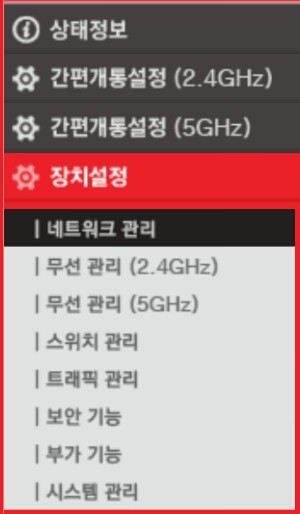
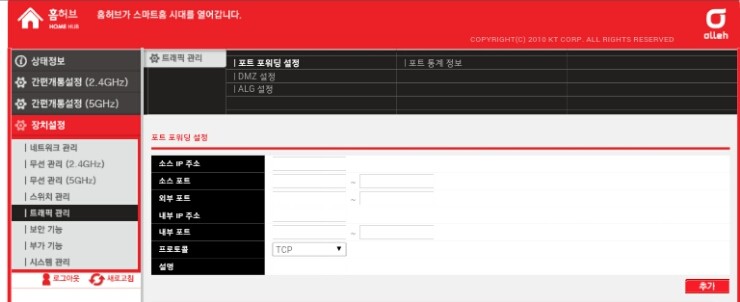
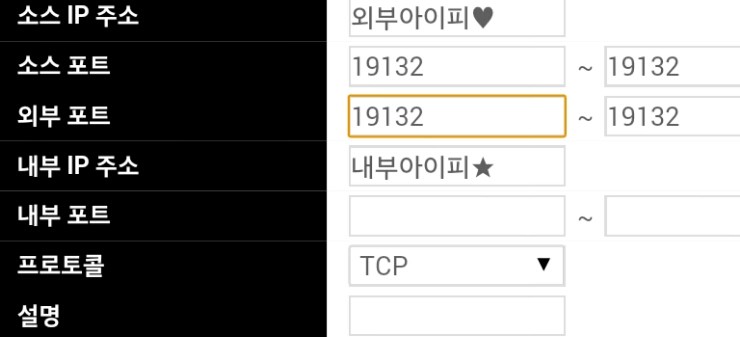
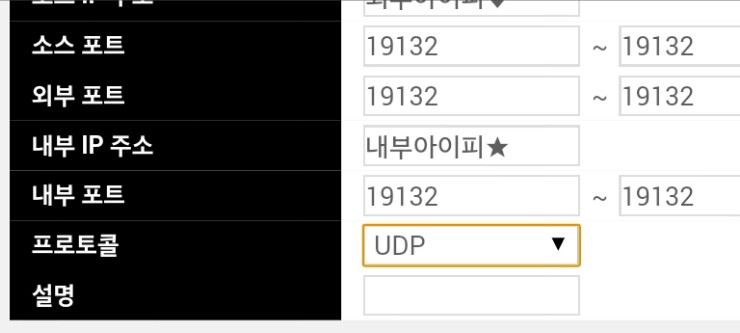
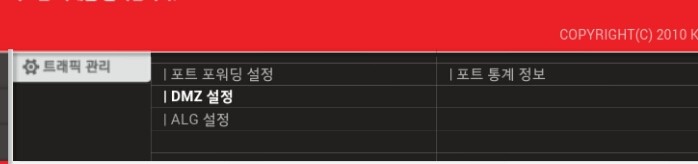
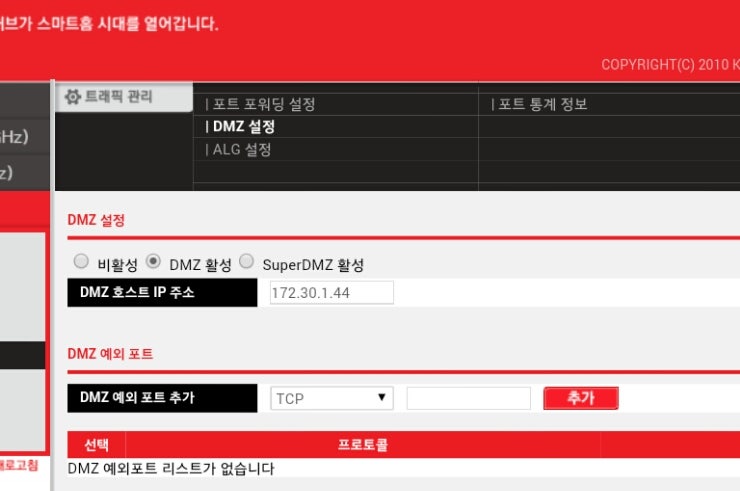
| KT GIGA WIFI 포트포워딩 하는법 (3) | 2018.07.16 |
| [펌]혼자서 법인만들기 – 2편 사업자등록 (0) | 2016.12.19 |
| [펌]혼자서 법인만들기 – 1편 법인등기 (0) | 2016.12.19 |
| [SlideShare](메모) 나는 개발잔데 왜 자신이없을까? (0) | 2013.10.21 |